Turn your sales and inventory data into revenue
Connect data from retailers, eCommerce, distributors, supply chain partners and your ERP to grow your sales and boost supply chain performance.

Purpose-built for consumer goods brands










+ hundreds more
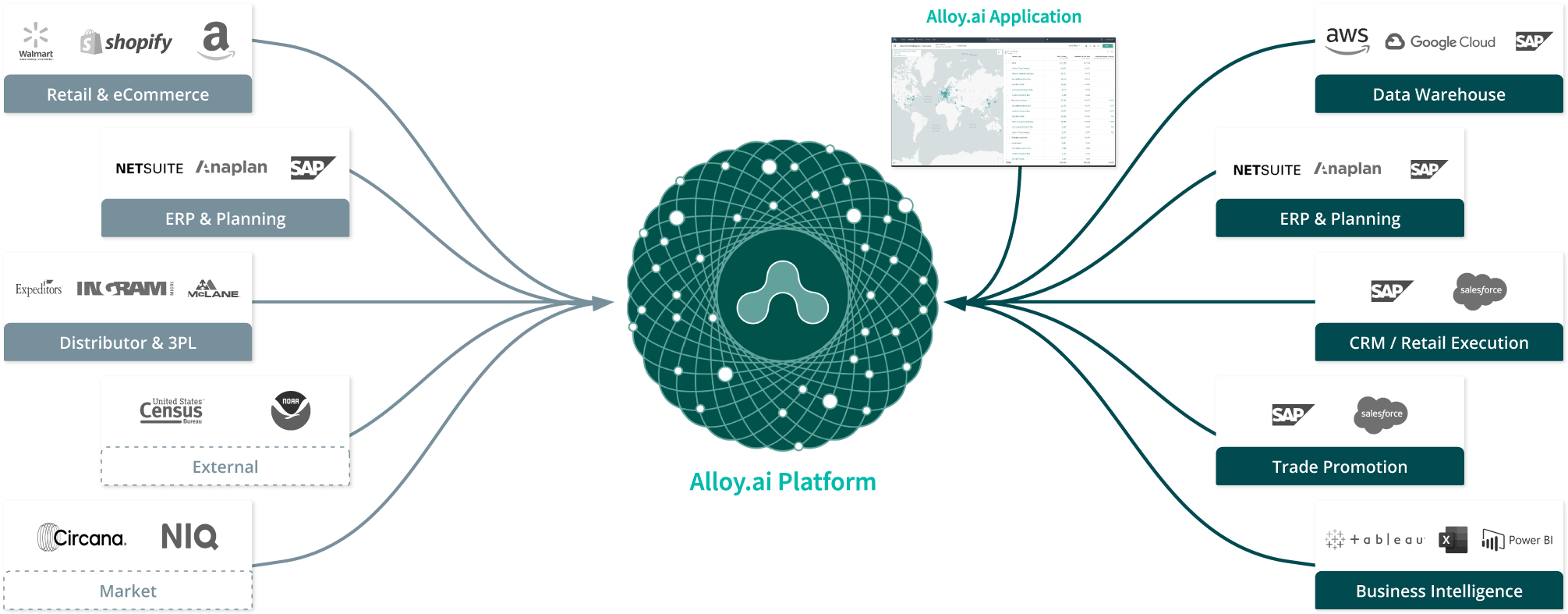
Connect to 850+ data sources
Retailers, distributors, supply chain partners — as a consumer brand you must connect to dozens of partners to get a complete picture of your business. Each one is different.
Alloy.ai makes it easy to connect to these data sources so you can predict opportunities and respond instantly.
More sales.
Fewer inventory headaches.
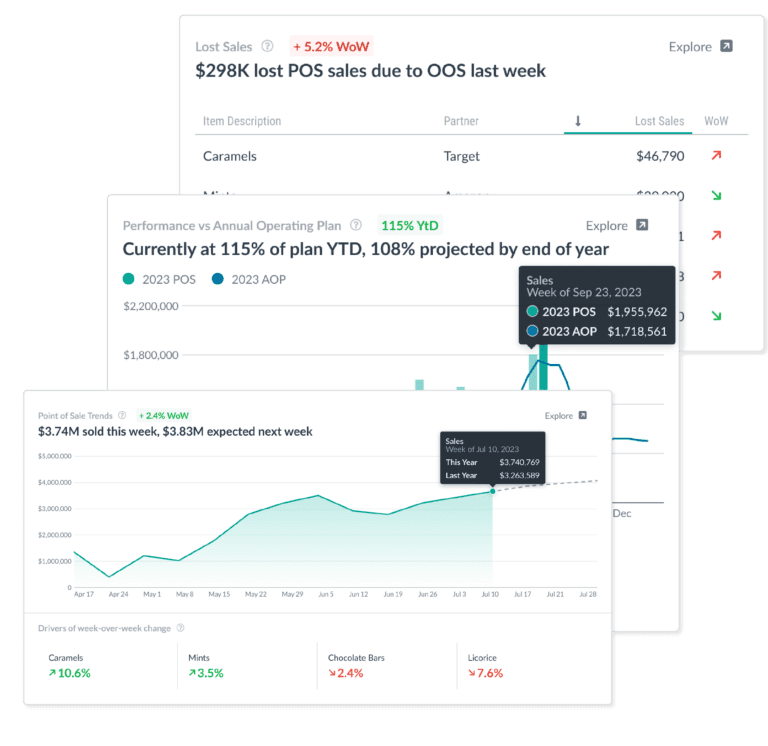
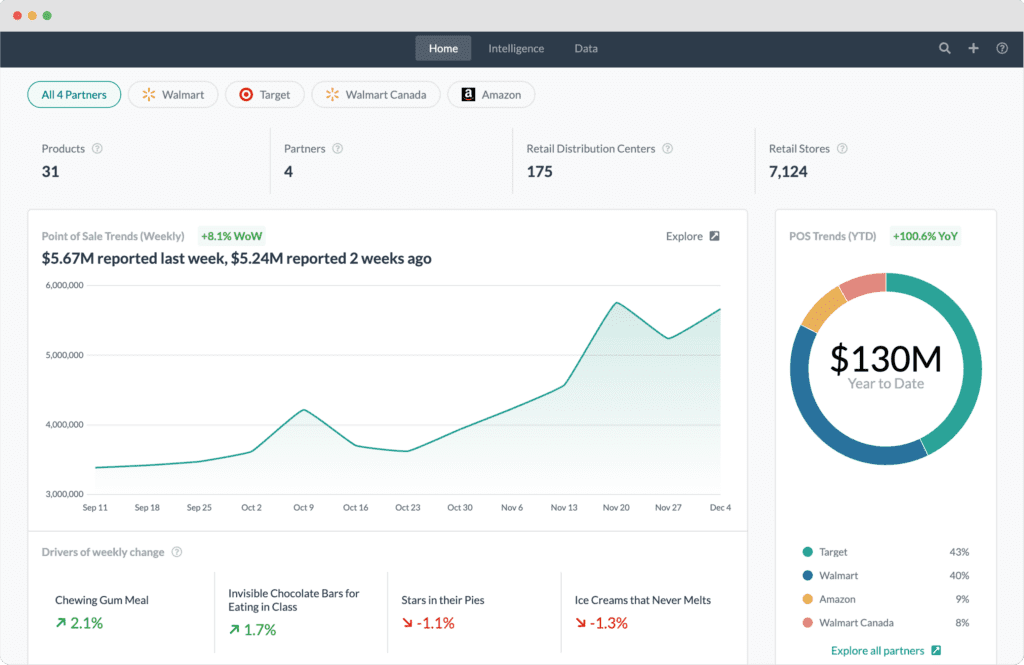
Alloy.ai is an omnichannel revenue intelligence platform for consumer brands — letting you power your sales, supply chain and forecasting with full visibility into consumer demand and inventory.

Transform data from hundreds of sources into a normalized view of your business
Alloy.ai platform connects real-time demand data from hundreds of retailers with supply chain visibility giving you a single view of sales and inventory. Here's how it works:

How customers use Alloy.ai
See how Alloy.ai can help your team
Previous slide
Next slide
Testimonials
Alloy.ai provides us with a dedicated team of data scientists to wrangle all the data and give us a single source of truth, so we can do all the analysis we want to do. That alone is worth the subscription cost.

I brought Alloy.ai because I need to be able to understand where I am hurting across the supply chain in real time.

It's been critical to have Alloy.ai to help connect the dots for us. Alloy.ai not only provides real-time inventory and turn information, but also connects the dots with POS to predict where it is that I'm likely to have spoils - in time for us to do something, like work with that retailer earlier to move the product faster.

The two things that by far stand out to me are the simplicity of use – like how common sense the dashboards are, and if I'm looking to do something, I can do it myself – and the customer service – having an account rep who helps me when I'm stuck. I think it's awesome to have someone on the Alloy.ai side to be able to build dashboards with me.

Alloy.ai gives us a complete global view of our business, across all accounts and all regions. It allows every person in the company to access the data and utilize it to drive our business. It has allowed us to build trust with our retailers because it's their data. When we're talking to someone at Walmart, there is no question about the data source. Alloy.ai has allowed us to unlock a lot of conversations and it's easy to use to find what you want.

Previous
Next





